Okay, never mind the exterior. Using @luni's shift register EncoderTool.
UM, a couple of years later...
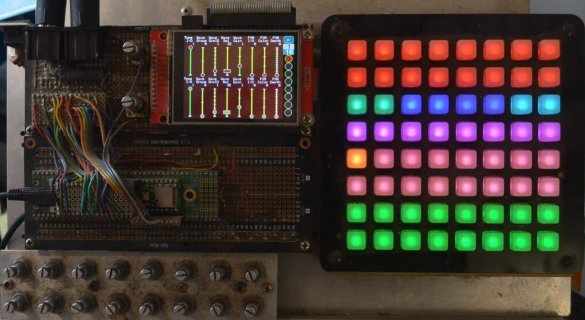
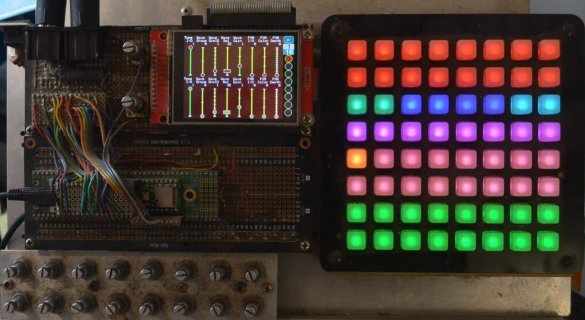
Ran out of memory with a T3.2 so the messy rainbow breaks a T3.6 into it's place. The 8x8 button matrix is 4x Adafruit NeoTrellis. A T4.0 drives it and it sends Midi CC messages via serial Midi to the T3.6. Will probably replace it with a Launchpad Mini.
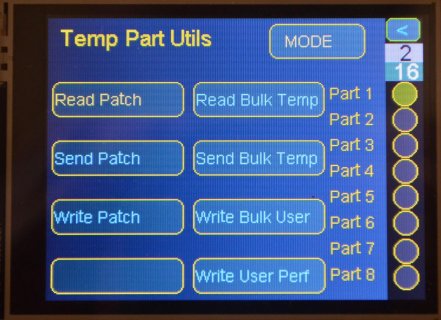
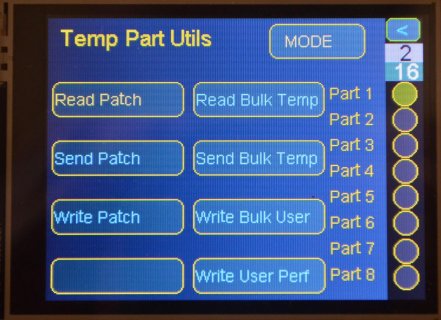
Row 1 is for utility functions, Get Patch, Get everything, send Patches whatever.
Row 2 selects which Perform (Multitimbral) Part we're looking at.
Rows 3 - 8 select which of 48 Blocks of up to sixteen Parameters we're looking at.
Top right of screen exits to a menu. The black 1 in the white rectangle tells us which of three Roland JV's we're looking at. 0 and 1 look at JV-1080's, 2 looks at a JV-2080.

The underlying Midi controller engine's data structure holds data for 2 x 384 control Elements, like every darn configurable Value, Address, CC numbers, Channel, sysex message type, handle size, tick color whatever. Why 384? Need to be mindful of ticking the Stack. Everything I need to load up a JV-2080 fits leaving a handful of Blocks for other stuff.
Current compile stats indicate 75% Ram, 88% makes the T3.6 do odd stuff, not crash but can crash the Synth.
Now, to make it speak Roland, yep more data structures, replicating the various patches and other data is added to list stuff like parameter value ranges, other bits and pieces to deal with "special case" messages and potentially the entire list of Element display attributes. Much is done globally, this thing will go nuts on a T4.1.
When all that stuff's organized, a bunch of Inits sets the whole mess up in Midi controller proper.
More data arrays exist to hold JV System foundations, a Temporary Patch, eight Perform parts and the 8 associated Patches and then multiply that to cover three separate Synths.

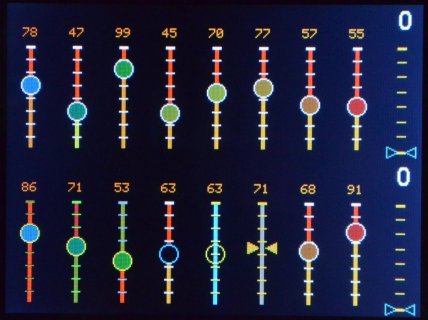
Green next to Part 1 indicates we're in Perform mode, Synth 2 looking at Block 16 when we exit. Pressing Mode toggles Synth mode and the green button turns red to indicate Patch mode.

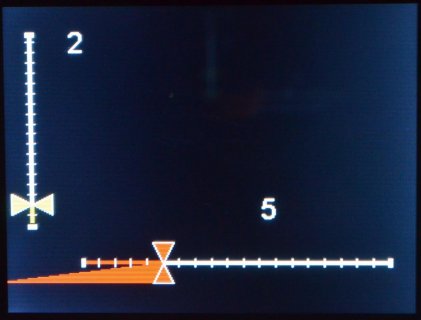
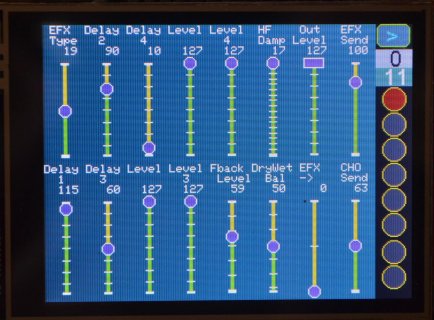
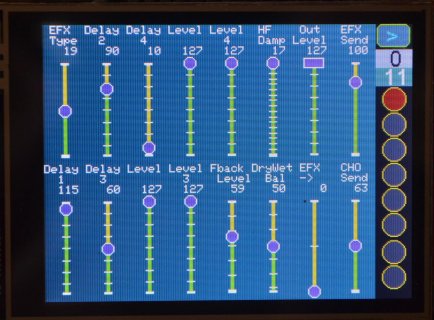
We're looking at Synth 1, Part 4, Block 43.

Here we're looking at Synth 0, Patch Mode, Part 1 is selected.
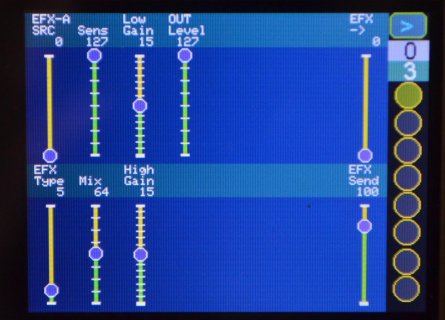
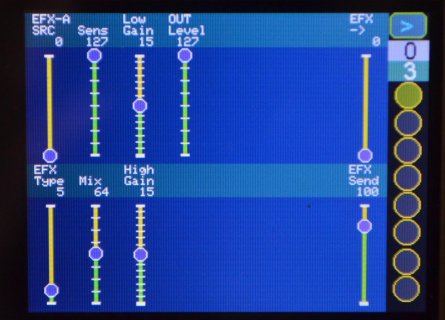
This is the result of a JV "special case". Not all EFX parameters are used for a given EFX type.

Here we're looking at Synth 0, Perform Mode, Part1. EFX Parameter range and function can appear anywhere, therein lurks another database.

Here we're looking at Synth 2, Perform Mode, Part5, Block 10 shows we have the JV-2080 sussed.
The madness of supporting three synths struck about a week and a half ago. Currently wrestling with more arrays to track what most "special case" parameters were doing for each particular Patch and each particular Part across the three synths. so far so good, prob 20% completed. Otherwise, every flamin, knob works, and to cap it off, somebody had the good sense to build an index into the works, primarily to assist with "special cases" eg. where one parameter is spread across more than a single 0x0 - 0x7F. The end result once all the Roland stuff is instantiated, the mechanism exists for user - organized layouts. currently no user interface for that, just a hard-coded nudge to show that it works.
Have an auto-pull data from a given synth kind of mechanism working, mulling over auto-detect Synth type (JV_1080 or JV-2080 and what added resources like Expansion Rom packs a JV may have.
A few built-in quirks, Some blocks contain CC controller elements for Mod, Foot, Vol etc, one for each part. When a Temp Patch is sent, a snapshot of CC elements current values is sent as well.
Another relates to variable encoder resolution sort of tied to value range. Using 96 PPR encoders, Max resolution works well for 0-127 if it's for Level but for 0-127 for Filter Cutoff a lesser resolution feels best so inevitably wil ditch the lut and add an EncResolution parameter to to each Roland parameter. Darn excellent Synths, deserve decent knobs.